前回の記事でWordPressのインストールが完了しました。ここからは実際にWordPressでサイトを作っていきます。
まずはWordPressのダッシュボードにアクセス。

はい。ここで早速つまづきました。はて、まず何をどうすれば…

分からないのでとりあえず「初めてみよう」に従って、「サイトのカスタマイズ」をクリックしてみます。

カスタマイズ画面。むむぅ。どうすればいいんだ…。とりあえずテーマを変えてみるか。現在のテーマの「変更」をクリック。

左側にテーマが現れました。でも2つしかないぞ…とりあえず下の「Twenty Fourteen」をクリックしてみます。

右側の外観が変わりました。ふむ。どうしよう。他のテーマも見たいな。しかし…

前のページでは左側に2つしかない…どうするんだかわからん。WordPressはたくさんテーマがあるって聞いたけども…色々調べてみたところ…

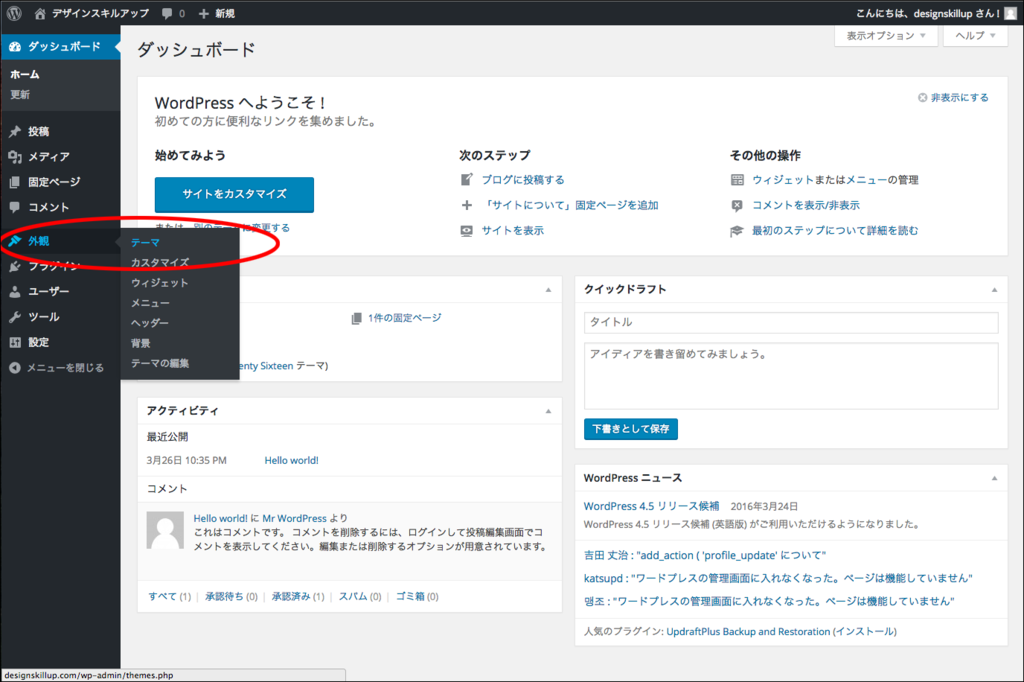
トップのダッシュボードから「外観」「テーマ」を選択。

続いて「新しいテーマを追加」をクリックすると…

テーマが色々出てきました。試しに「人気」クリックしてみますと、

2137ものテーマが出てきました!選び放題!さてどうするか…
…
…
…
どれ選べばいいんだ?
ここでつまずきました。どのテーマを選べばいいのか…考えてみれば、デザインスキルアップのサイトというだけで、具体的にどんなサイトにするか全く考えていませんでした…
というわけでサイトの設計図を考えてみます。

アナログに紙に書き出して、熟考中…。時間かかりました…

色々既存のサイトなんかも参考にしながら、最終的にはこんな感じの設計図になりました。いやぁほとんどWebクリエイターズボックスさんのパクりオマージュなんですが…
全く同じテーマは無いかもですが、まずはどんなサイトにするか形として考えておかないと、膨大なテーマを前に立ち止まってしまいます。考えてみれば当たり前のことですが、これは導入の前に作っておくべきでした。
次回はこの設計図を元に、テーマ選びから先の工程に進みたいと思います。