前回の記事ではテーマ設定のための、サイト設計図を作りました。それでは実際にテーマを設定していきます。
テーマ選び・設定

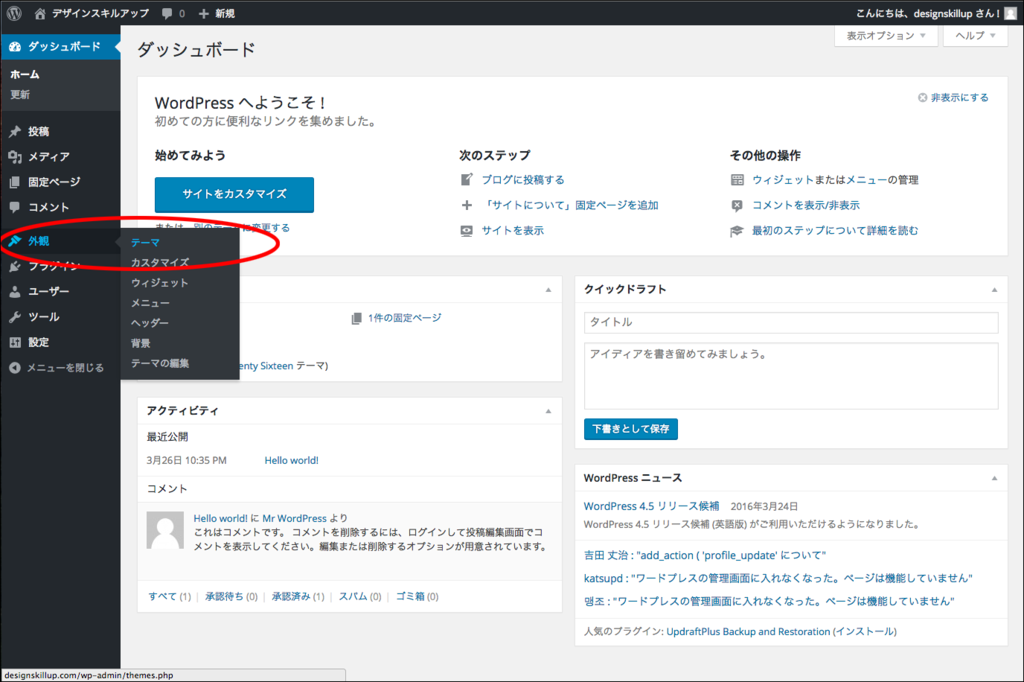
WordPressダッシュボードから「外観」「テーマ」をクリック

「新しいテーマを追加」をクリックして、

テーマ一覧が出てきます。とりあえず「人気」から探してみました。しかし設計図通りのレイアウトがありそうで無い。そして海外のテーマが多いけど使いこなせるのか…という疑問。
そもそもWordPressで、思い通りのレイアウトを実現すること自体難しいのかな…と思ってきました。WordPressはあくまでブログのシステムらしいので。
WordPressのテーマでぐぐってみると、やはり膨大なテーマから何を選ぶのかは結構悩む人も多いのかも。
このあたりの記事を読みました。色々うなった結果、最終的にはこのテーマに決めました!
ヘッダー画像を除けば、ほぼ設計図のレイアウトに近い。日本語で使っている人もたくさんいて安心。カスタマイズすれば、より理想の形に近づける!アフィリエイト、SEOにも強い(らしい)
という理由で導入を決めました。海外のテーマもかっこいいんですけどね〜。最初は日本語で情報が多いこのテーマが良いかなぁと思いました。
STINGER7のテーマはWordPressからは検索できず。STINGERのサイトからテーマをダウンロードして、WordPressにインストールする必要があります。
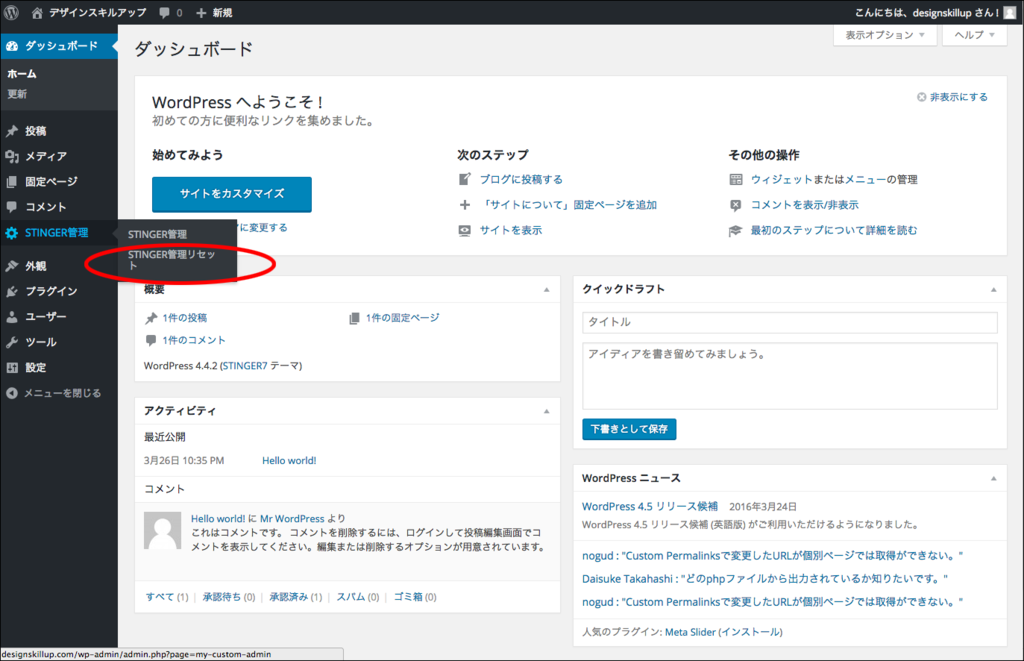
STINGERテーマの設定方法
インストール完了画面に移ったら、「有効化」をクリック。

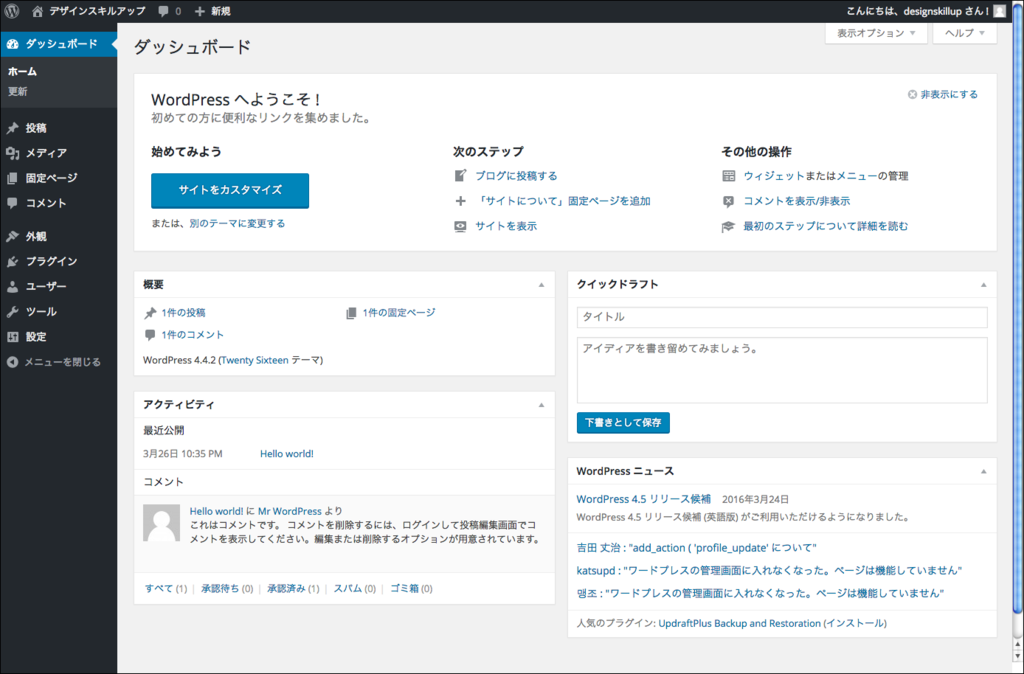
STINGER7がインストールされ、有効になりました。

ーマが反映されたブログ画面。何も記事が無いのであっさりしてます。ここから初期設定が色々あるらしいです。そちらはまた次回!
ふーむ。先は長そうだ〜!こつこつやっていきます!