前回の記事ではメニューの設定を行いました。今回は作成者のEnjilogさんのこちらの記事を参考に初期設定をしていきます。
オリジナルテーマカスタマイザーを使用する

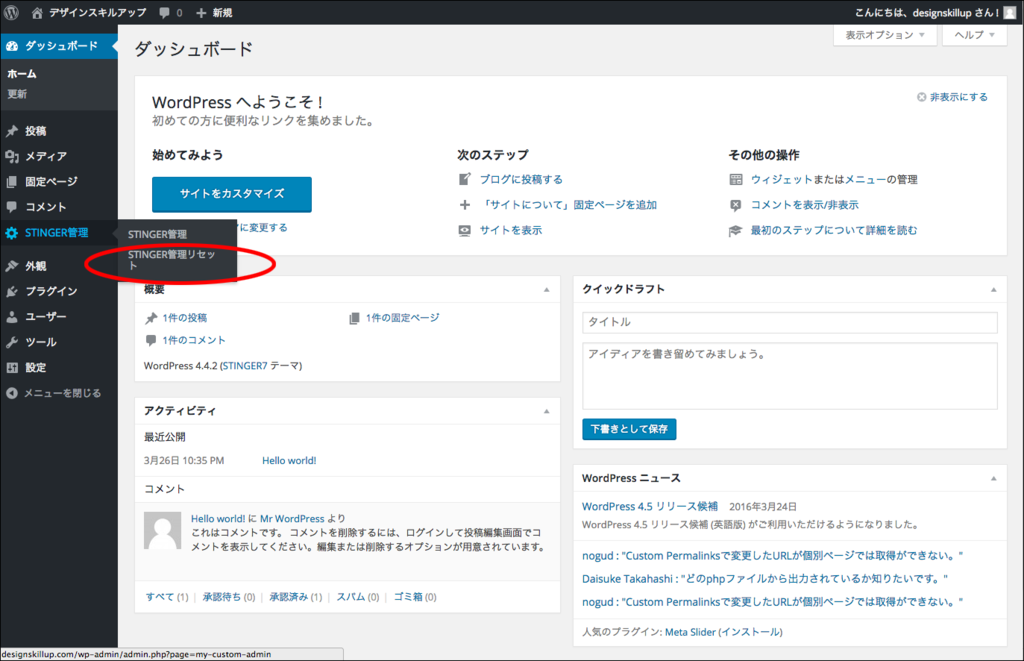
まずはWordPressのダッシュボードから「STINGER管理」をクリック。

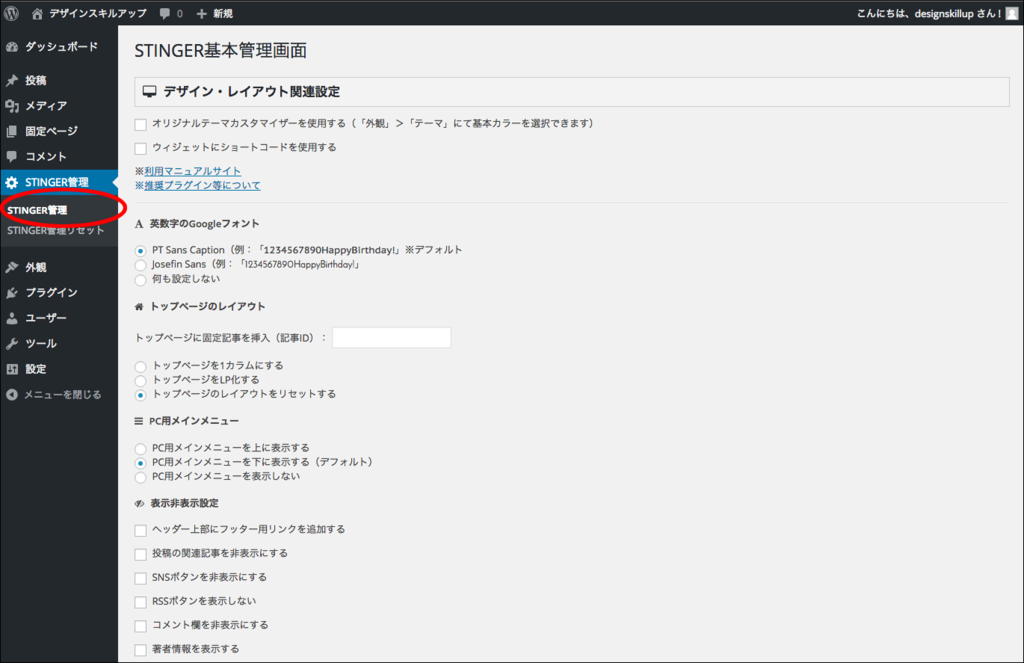
管理画面の「オリジナルテーマカスタマイザーを使用する」をチェックします。

チェックするだけでは反映されないので、必ずページ下の「save」をクリックします。

ダッシュボードから「外観」「カスタマイズ」をクリックします。

ここに注目!この表示になっていれば反映されています。STINGER管理の「オリジナルテーマカスタマイザーを使用する」をチェックする前は…

「基本カラー」しかありません。「オリジナルテーマカスタマイザー」というと難しいですが、要するにサイトのカラーの設定を詳細に設定できる機能みたいです。

普通は上記のように背景色しか設定できませんが、

こんな感じで背景色以外の部分も詳しく設定できるようになっています。というわけで色々といじってみて、サイトのカラーを変えてみました。

Before

After
と、まぁとりあえずこんな感じで色を変えてみました。見出しとか関連記事等の色の変更もあるんですが、記事が溜まってないのでイメージつかず…これは記事を書いていく中で、設定した方が良いかなと思いました。
その他の設定
 その他にもSTINGER基本管理画面では、様々な設定があります。しかし初心者の私には、さっぱり分からないことも多く…ここをひとつひとつ設定していくよりは、記事を作りながら設定していくのが良いかなと思います。
その他にもSTINGER基本管理画面では、様々な設定があります。しかし初心者の私には、さっぱり分からないことも多く…ここをひとつひとつ設定していくよりは、記事を作りながら設定していくのが良いかなと思います。
なので次回以降は「記事作成編」として実際に記事を書いていこうと思います。その中で設定を変更した場合は、その都度「各種設定」としてまとめてみようかなぁと思っています!
とりあえず「準備編」はこれにて終了!とさせていただきます。
ぶっちゃけ設定に飽きた時間がかかるので、その時間を記事作成に当てたいなと。ブログは記事が命ですからね。
それではまた次回!