前回の記事では、カラー設定をしました。他にも設定はあるようなのですが、記事を作成しないと分からないことも多そうなので、とりあえず記事を書いてみる事にしました。
記事を投稿する
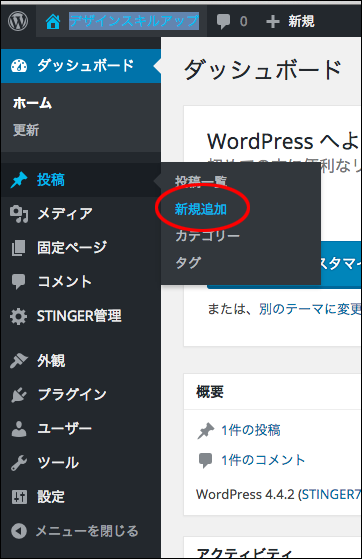
まずはWordPressのダッシュボードにアクセス。

「投稿」から「新規追加」を選びます。

ほいっ!こちらがWordPressの投稿画面ですね。むむぅ。色々と見慣れない言葉も並んでいますが…
とりあえずは簡単な「プロフィール」記事を投稿してみます。

上のボックスには記事タイトルを。下の大きなボックスに、テキストを打ち込みます。 これでも良いのですが「当ブログについて」と「プロフィール」は見出しにしたい。
当ブログについて
初心者がデザインのスキルアップを図るブログです…
プロフィール
名前:きたやま
1983年生まれ…
こういう感じにしたいということですね。ちなみに名前は今回決めました。私はきたやまです。東北の山出身なのできたやまです。
さて、はてなブログで見出しを付ける場合は、

こんな感じで見出しを選ぶプルダウンメニューがあります。しかし、WordPressでは…

見当たらないでやんす。ここで躓きました。HTMLで記述する方法もあるようですが、何せ初心者の私には良く分からないぜ!
んで、色々といじってみた結果。

ここをポチっと押すと…

出たっ!単に表示されていなかったようです。

これで見出しが選べます。「当ブログについて」と「プロフィール」を見出し2にしてみます。

よしっ!できました〜。

ひとまずプロフィールページはこれでOKなので、画面右上の「公開」ボタンを押します。公開する前に「プレビュー」で確認するのも良いですね。

こんな感じになりました。ちょっと見出しの後ろのグレーの帯が薄いかなぁ。後々調節したいなぁ。
とりあえず最初の投稿が完了しました!
メニューから任意の記事ページを表示させる
最初の投稿「プロフィール」は、私のブログではメニュー項目になっています。

この部分ですね。現状だとここを押してもサンプルページが表示されます。

[準備編]その3でサンプルページをとりあえず指定したためです。ここを、先ほど書いたプロフィール記事のページに飛ぶように設定します。

「外観」「メニュー」を選択。

左側の「投稿」を選択します。

投稿した記事が出てきます。先ほど作成したプロフィールという記事にチェックを入れて、「メニューに追加」します。

投稿した記事「プロフィール」がメニューに表示されました。ただし、このままだと最初に設定した上の「プロフィール/固定ページ」とカブってしまいます。

こういう表示になってしまうということですね。これを回避するためには最初に設定した「プロフィール/固定ページ」を削除してやればOKです。

メニュー構造の「プロフィール/固定ページ」右側の三角をクリックして展開。「削除」を押すと削除されます。

メニュー構造はこんな感じになります。
 これでメニューの「プロフィール」は1つだけ表示され、選択すると投稿した記事ページに飛ぶようになります。
これでメニューの「プロフィール」は1つだけ表示され、選択すると投稿した記事ページに飛ぶようになります。
投稿と固定ページ
とりあえず投稿とメニューの紐付けが終わりました。一息ついてネットをぶらついていると、プロフィール等のページは「固定ページ」で設定した方が良いとのこと。
「投稿」は通常のブログ記事なので時系列に表示されますが、「固定ページ」はその名の通り「固定」されます。 「投稿」と「固定ページ」ではレイアウトを別々に設定できるようです。確かに、いつでも見れるプロフィールと、普通の投稿記事の見た目は違う方が良い気がします。
というわけで、先ほど投稿した「プロフィール」を「固定ページ」として設定します。

「固定ページ」から「新規追加」を選択。

作成方法は「投稿」と全く変わりません。テキストを打ち込んで、見出しを設定、公開する。

同様に作成した「固定ページ」を「メニューに追加」

投稿記事として作成した「プロフィール」は不要なので削除。

そして出来たのがこちらです!あら、あまり変わってない。STINGERでは「投稿」と「固定ページ」でデザインをそんなに変えていないようです。
でもよく見ると…

左上のHOMEの部分の表示とか、日付が無かったりします。ここは後々カスタマイズしてデザインを変えていこうかと思います。
とりあえず最初のページが出来ました!慣れないとページを1つ作るのも大変ですね…。これからどんどん投稿していきます。おー!