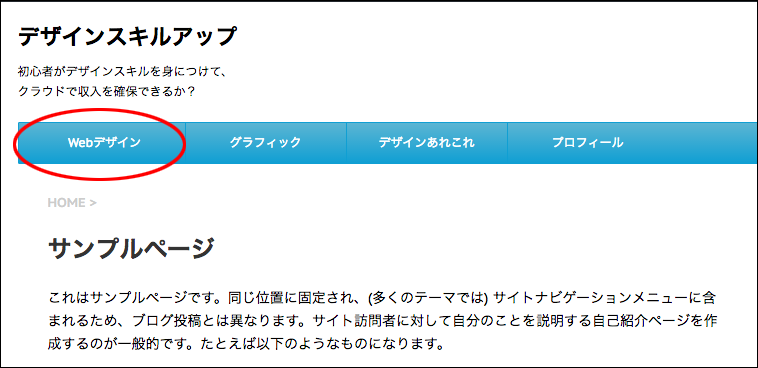
前回の記事ではサイト説明文にあたるキャッチフレーズの編集をしました。今回は [記事作成編]の続きとして記事中に画像を挿入してみます。
画像の挿入

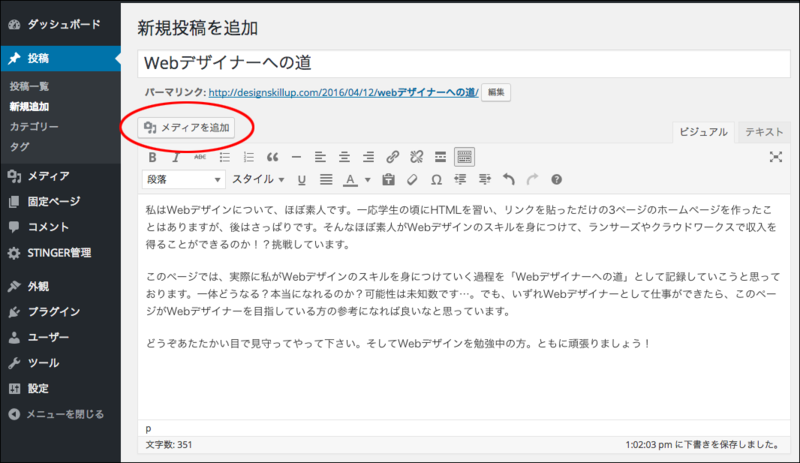
まずは「投稿」「新規追加」から記事を作成します。画像を入れたい箇所にカーソルを合わせて「メディアを追加」をクリック。

こんな画面になりますので「ファイルを選択」をクリック。

挿入したいファイルを選んで開きます。

すると、選んだ画像ファイルが追加されます。確認後、右下の「投稿に挿入」をクリック。

はい。画像が挿入されました!この状態でサイト表示をプレビューしてみると…

画像が入った状態で表示されています。だがしかし!なんか小さい…そして右側にスペースできちゃってる…ぐわっと右端まで伸ばしたい!と思うのが人情?
挿入した画像ファイルのサイズが小さいんだと思い、もう少し大きい画像を挿入することにしました。
ちなみに挿入したファイルのサイズは…

640×480です。これをもうちょっと大きい画像に変更してみます。
サイズを変更して画像を挿入

と言うわけで同じ画像の2周りくらい大きいサイズを用意しました。ちなみに先ほど「メディアを追加」クリック後の画面で「ファイルを選択」しましたが、このようにドラッグ&ドロップでも良いみたいです。挿入したいファイルをぐわっと移動させます。

はい。これで挿入されました。サイズは右側にある通り、1920×1440です。大きいです。

先ほどと同様に「投稿に挿入」してみます。見た目の大きさは変わりません。きっと公開すれば大きくなるはずだ!と信じます。そして試しに画像を選択してみたところ、どこに揃えるかのボタンが出てきました。中央揃えにして、真ん中に表示されるようにしてみます。さあどうだ!

あれ?
中央揃えは出来ていますが、画像の大きさは変わりません…。画像ファイルのサイズを大きくしたのに…。おかしいなぁうぅ。なぜだ!?と、色々といじっていると…

メディアを挿入の右下に「添付ファイルの表示設定」「サイズ」のプルダウンで表示サイズの選択ができました。むむむ!これっぽい!フルサイズだと大きすぎな気がしたので「大サイズ」にして「投稿に挿入」してみます。

お!編集画面でも大きくなっています。これは期待できるぞ。

また画像を選択して「中央揃え」にします。

中央に揃いました。さてこれでどうだっ!

できました〜!
おわりに
やっぱりちゃんと画像が表示されている方が見栄え良いですね。よしよし、写真が良いのでかっこよく見えるぞ。やっぱり画像が与えるイメージって大きいです。画像挿入は早めにマスターしたいところです!