前回の記事では最初の投稿記事(画像入り)の作成をしました。作成した記事は「Webデザイナーへの道」なので、メニューの「Webデザイン」から選択できるようにします。
ナビゲーションメニュー作成

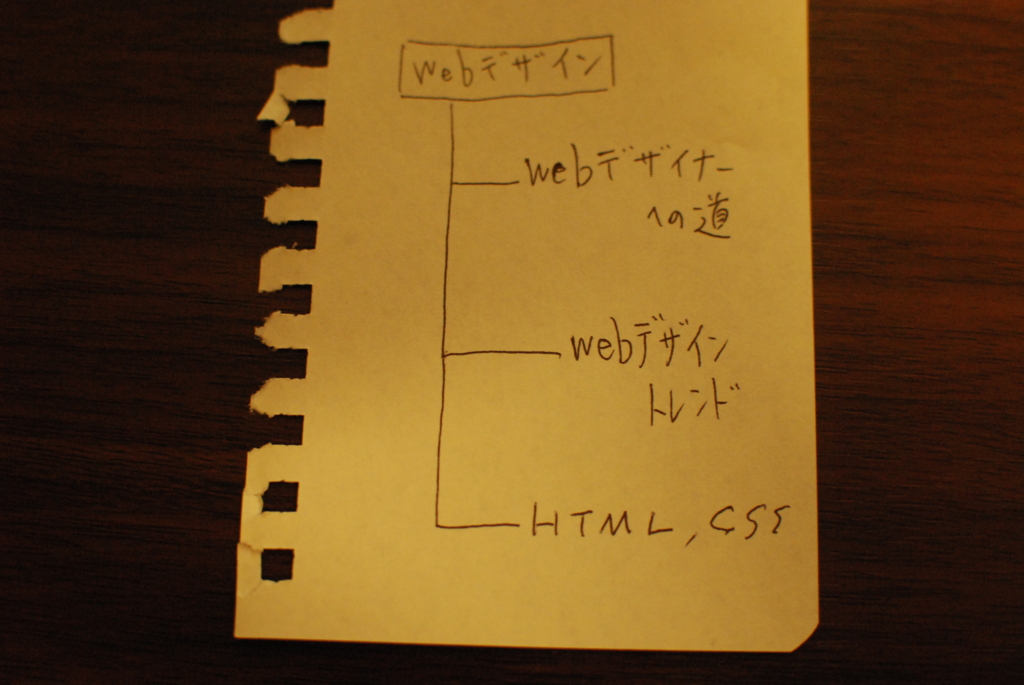
この部分ですね。現在は仮でサンプルページが表示されています。さて、ここで考えました。「Webデザイン」のメニューボタンを押すと「Webデザイナーへの道」のページに行くようにしたいのですが、他のWebデザイン関連のページも作りたい…。

こういうことですね。こういうのを「ナビゲーションメニュー」と言うらしい…。WordPressで設定するには「カテゴリー」を設定する必要があるようです。
カテゴリー設定をする

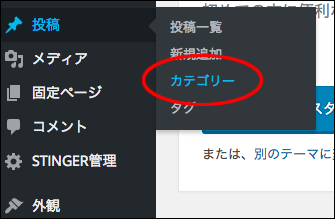
ダッシュボードから「投稿」「カテゴリー」を選択。

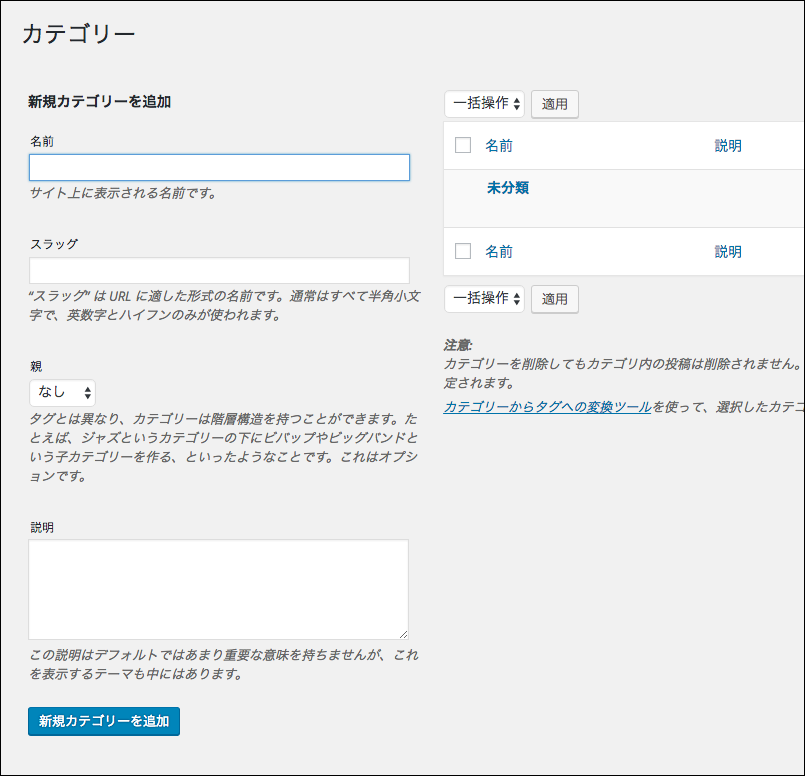
カテゴリー設定画面に移ります。

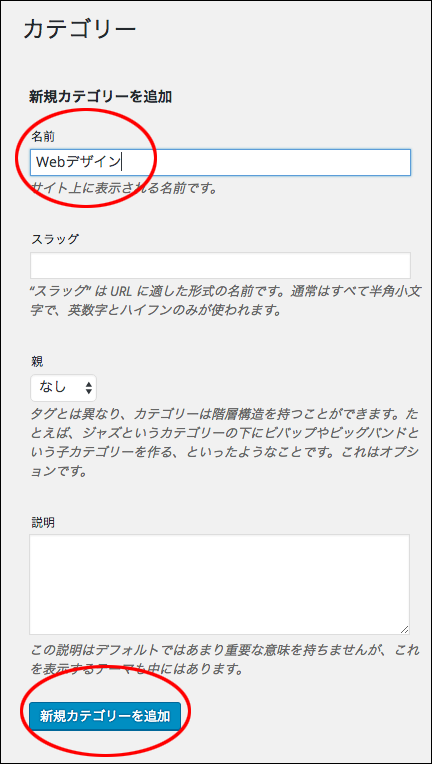
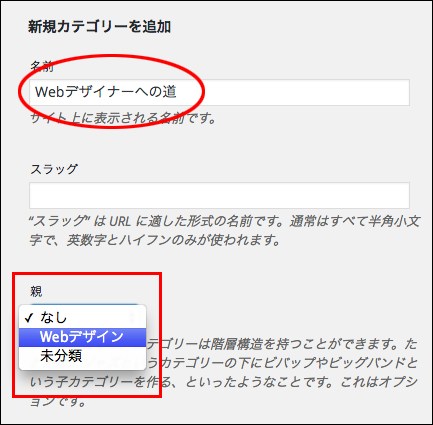
まずは一番上の「Webデザイン」カテゴリーを作成します。名前を入力して「新規カテゴリーを追加」をクリック。

「Webデザイン」カテゴリーが追加されました。このカテゴリーが一番上のメニューになります。

この部分ですね。続いて、その下の3つのメニューを作成していきます。

名前を入力し「親」のプルダウンメニューから、先ほど作成した「Webデザイン」を選択します。これが親カテゴリーとなり、今作った「Webデザイナーへの道」が子になります。親子の構造というのはWebの世界で良く使われる概念のようです。要するに親が上の階層、子が下の階層になるということですね。

「新規カテゴリーを追加」を押すと追加されました。「Webデザイン」カテゴリーの下に「—Webデザイナーへの道」と表示されています。設定した名前の前に「—」が付いています。これが子カテゴリーの印のようです。

他の子カテゴリも追加します。これにてカテゴリー作成は終了です。

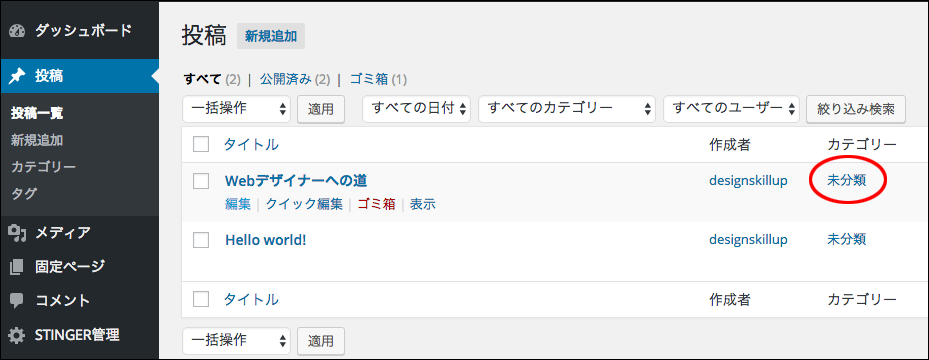
前回作成した記事のカテゴリーが未分類のままでしたので「投稿」「投稿一覧」から任意の記事を選択します。

「投稿の編集」画面から、右側の「カテゴリー」の部分のチェックを「未分類」から…

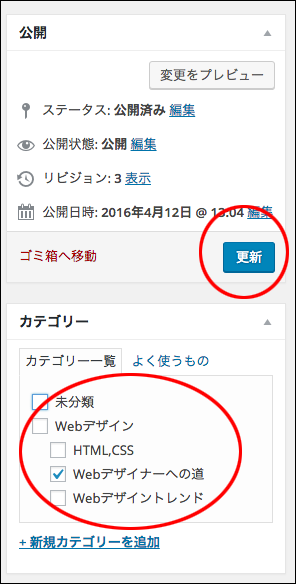
選択したいカテゴリー「Webデザイナーへの道」カテゴリーにチェックを入れて「更新」すると、記事にカテゴリーが設定されます。カテゴリーの設定は新規投稿時に選択できるので、以降は新規投稿する際に、カテゴリー設定も同時に行います。
カテゴリーをナビゲーションメニューとして設定する

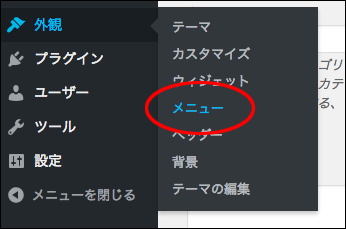
設定したカテゴリをメニューに反映させます。「外観」「メニュー」を選択。

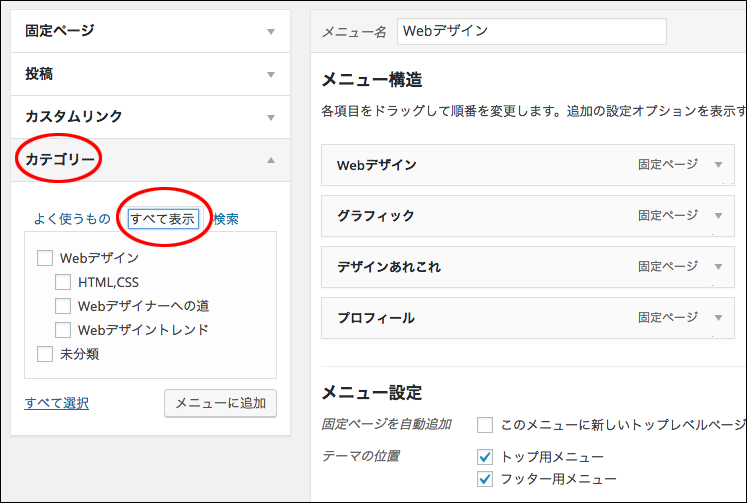
「カテゴリー」から「すべて表示」を選択

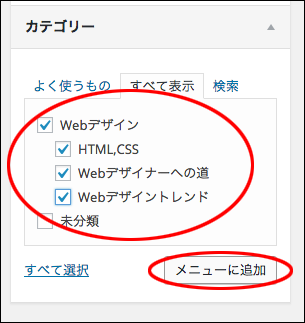
先ほど作成したカテゴリーのチェックボックスにチェックして、「メニューに追加」します。

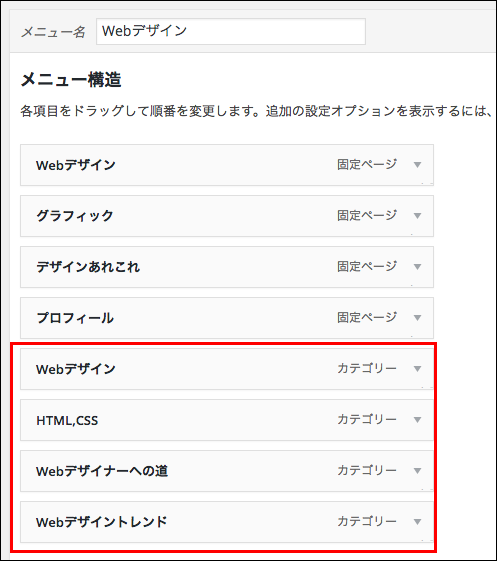
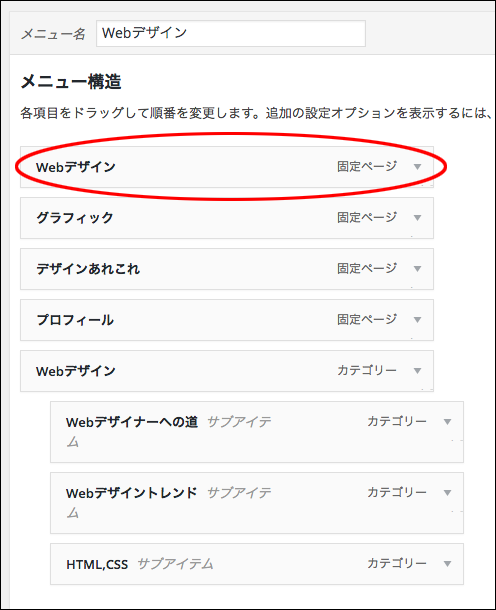
作成したカテゴリーがメニューに追加されました。ただし、このままだと全てのメニューが同じ階層になって、横一列に並んでしまいます。

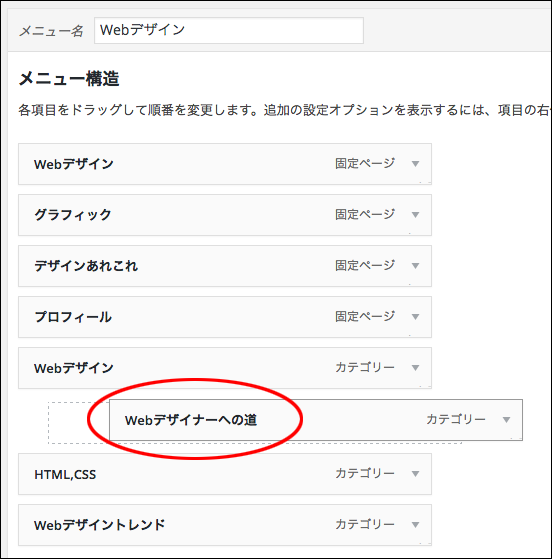
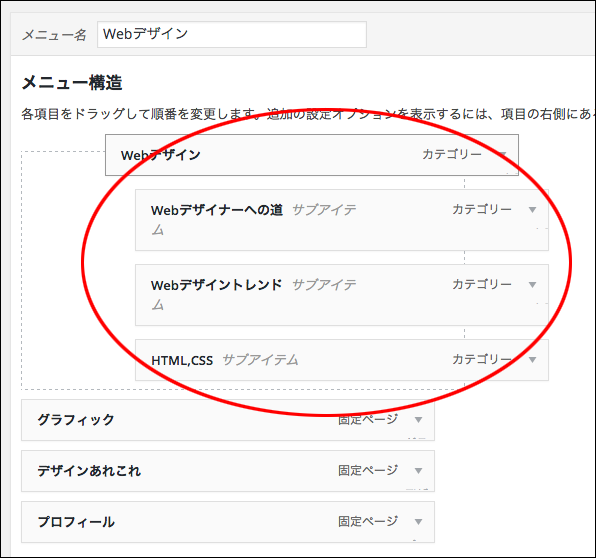
子カテゴリーのメニューを親カテゴリーのメニューの下にクリック&ドラッグします。

子カテゴリーのメニューの名前の後ろに「サブアイテム」と表示されています。これで親子構造のナビゲーションメニューができました。

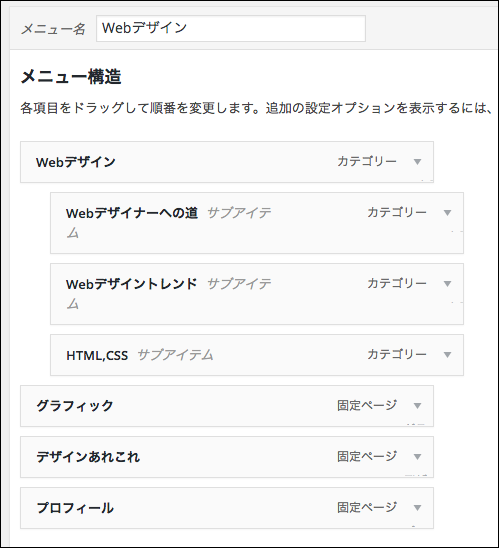
同様に残りの2つの子カテゴリーもサブアイテムにします。

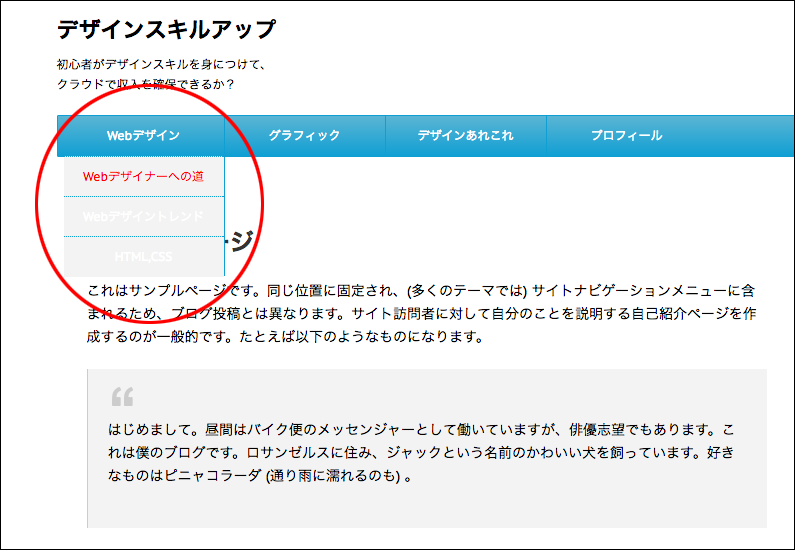
ちなみに階層はもう一つ下に作ることもできます。この図だと「Webデザイナーへの道」メニューの下に「Webデザイントレンド」が来ています。今回は「Webデザイントレンド」は他の2つ(Webデザイナーへの道、HTML,CSS)と同じ階層にしたいので、この図のように3階層にならないように注意します。

以前の記事で設定したWebデザイン「固定ページ」は仮なので削除してしまいます。

右側の▼ボタンを展開し「削除」をクリック。

Webデザインメニューは先頭にしたいので、複数選択して上に移動します。

これでナビゲーションメニューができたはず!

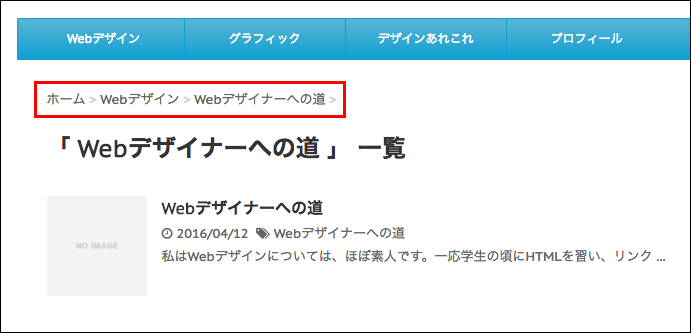
できた…けど選択していない子メニューは白文字になって見えない…ここのデザインをいじる必要がありそうです。

クリックすると記事一覧が表示されます。階層がきちんと表示されています。この階層表示を「パンくずトレイ」というらしいです。


ちなみに他の2つはこんな感じできちんと反映されているのが分かります。
おわりに
段々とサイトらしくなってきました〜。色々といじっていくと階層構造のようにWebの概念も覚えられて良いですね。やはりWordPress運営、勉強になります!