前回の記事ではSTINGER7というテーマの設定をしました。今回は初期設定として「管理リセット」と「メニュー設定」を行います。メニューの構造を理解するのに時間かかりました…
管理リセット
まず、STINGERの管理リセットをします。管理リセットって何やら難しそうですが、要は最初に不具合が無いように、インストールしたSTINGERというテーマを、一旦リセットしとこうという話のようです。
新しく買った服を一応洗濯しておこうみたいなノリですかね。(ちがう?)

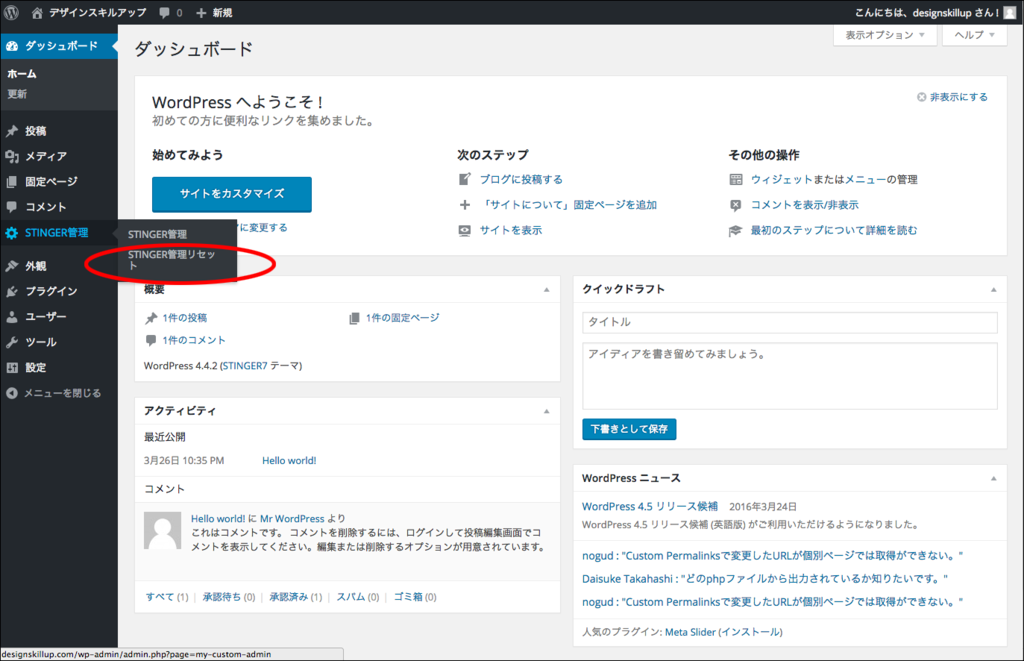
WordPressダッシュボードから、「STINGER管理」→「STINGER管理リセット」をクリック。

リセット画面に移ります。「全てリセットする」にチェックを入れて「save」をクリック。

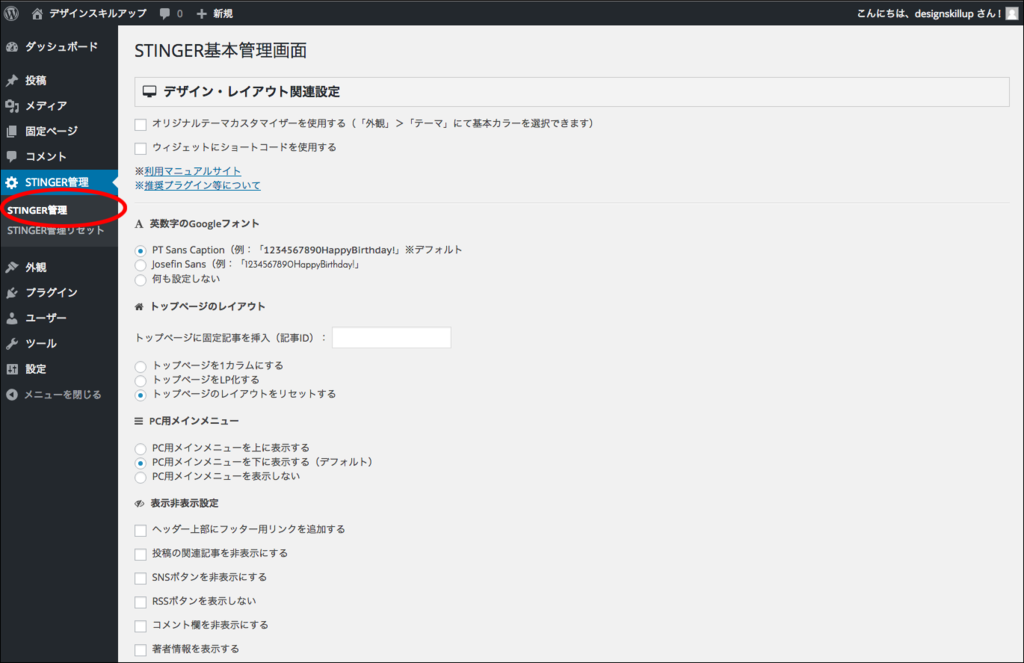
すると「STINGER基本管理画面」が表示されます。特に「完了しました」等のメッセージは無いようです。これで管理リセットは終了。
メニュー設定
続いてメニュー設定。ちなみにメニューとは、

この部分ですね。これは設定後の完成画面です。ちなみに今は…

こんな感じで「サンプルページ」の表示になっております。さて、ではまずWordPressのダッシュボードにアクセス。

「外観」→「メニュー」をクリック。

メニュー設定の画面に移ります。

メニュー名に任意の名前を入れて、サンプルページにチェック、「メニューに追加」します。

メニュー構造の中に「サンプルページ」が追加されました。「メニューを保存」をクリック。

「〜が更新されました。」という表示が出れば、メニューが保存されています。

メニュー設定の画面の「位置の管理」タブをクリックして、先ほど設定したメニューを選択。「変更を保存」をクリック。
さて、メニューが反映されているかを確認します。

ダッシュボード上部の「サイトを表示」をクリックしますと、自分のページに移動します。どりゃっ

あら、変わってない…
ここで躓きました。俺の作った「Webデザイン」っちゅーメニューはどこに??色々いじってみても変わらないっす…泣きながらぐぐって調べてみますと、STINGER制作者の方が設定方法を公開されていました。
メニューの設定 – 無料ホームページ作成のmicata(ミカタ)
※こちらはSTINGERではなくmicataというテーマの記事ですが、設定方法は同じです。
しかし、アホな私には良く分からず…うーむ。途方に暮れてまたいじったり考えたりしてると…
ははーん。
ひらめきました。先ほど設定したメニューはあくまで「メニュー名」表示されるのは、

この「サンプルページ」の部分のようです。試しに「サンプルページ」の右側「固定ページ」のあたりを押してみますと。

展開されました。

ここのナビゲーションラベルを表示したいメニューに変更して、メニューを保存してみます。

反映されました〜!ここまで来るのに2時間くらいかかった(泣)というわけで、先ほどのメニュー設定の画面から、追加したいメニューを設定していきます。

先ほどと同様にサンプルページにチェックを入れて、メニューに追加していき、ナビゲーションラベルに追加したいメニューの名称を入力していきます。

こんな感じで設定したいメニューができました。この状態で「メニューを保存」すると…

できました〜。ふぅ。ちなみに画面下のフッター部分も設定してみますと…


こんな感じでフッター部分も設定できます。
まとめ
知っている人から見れば簡単なことなんでしょうけども、最初は本当分からないことだらけです…ネットで調べる根気が必要ですね〜。
次回はその他の初期設定をする予定です。